3d Visualizer Portfolio Pdf Template

Develop 3D renderings, fly-throughs, photomontages, interactive applications, motion graphics, web designs and other visual solutions to help you communicate your projects and impress your clients. We invite you to explore our portfolio to see what we can do for you. Login to Portfolio Visualizer. Please enter your login information to sign in below. If you do not already have an account, you can register for a free account.
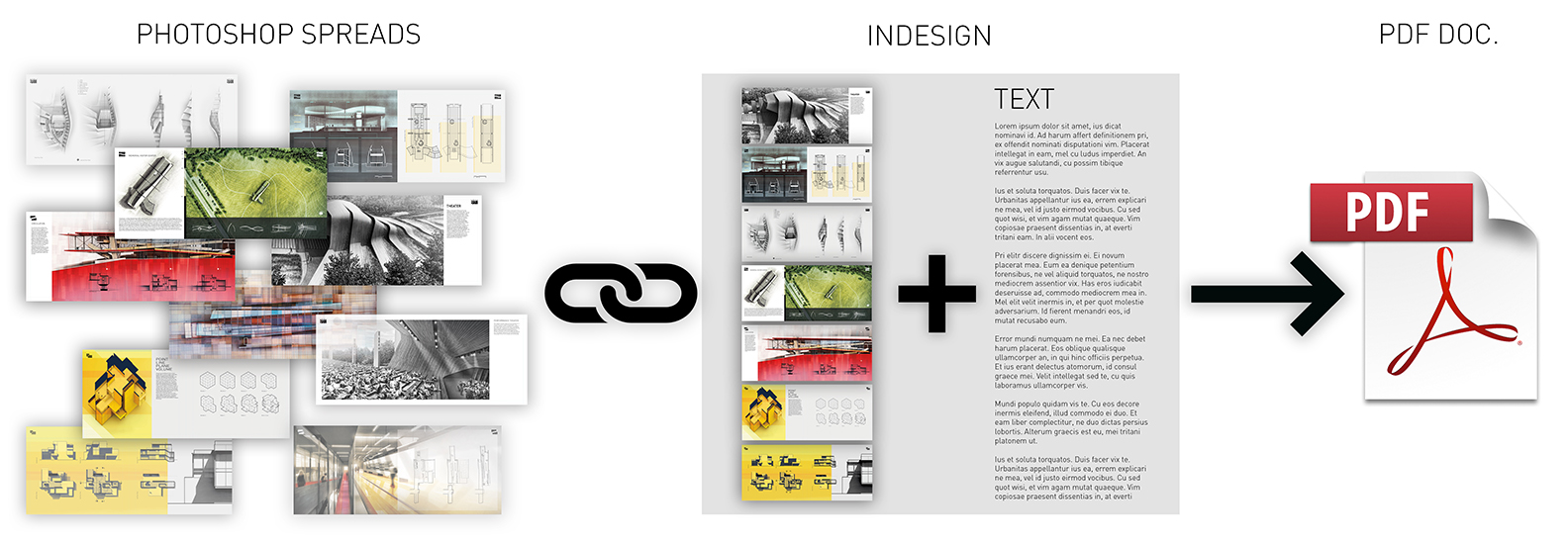
I have talked about portfolio setup in the past but not specifically the workflow. I don’t hide the fact that I prefer to build my layouts in Photoshop. It’s what I’m most comfortable with but also what gives me the most flexibility to blend images into one another and really experiment with layouts. I have seen others create their portfolios in Illustrator and InDesign which works too.
I have implemented InDesign into my workflow, but as a management tool and not so much as a design tool. InDesign acts as a master file that houses all of my text and organizes all of my PSD files in one place. This means I can quickly comb through many pages at once to study the flow of the story and transition of graphics.
It’s very easy to get caught up focusing on each spread as its own entity. InDesign allows me to see the document as a whole and creates a malleable environment to easily move pages around and make quick edits to text. Below, I outline the workflow that I used to create my latest portfolio and prepare it for printing. Determine how the document will be printed The process begins with deciding where and how I will print the portfolio. For this example, I will be focusing on online printing since this is the easiest and most accessible option for most people.
Knowing how you will print the portfolio will inform certain specifications and sizes to be used. For example, blurb only offers a few sizes that will work for my portfolio and the proportions are quite different from my standard 6″x9” size that I have used in past portfolios. Therefore, I want to keep this in mind when designing my new portfolio because the size significantly affects the grid proportions and layout. However, Blurb also provides an InDesign plugin that sets up the file for bleeds, setbacks, and other pertinent document settings. This helps minimize any formatting issues when its time to upload the final portfolio design. Photoshop Template Once I determine where the printing will be done, I next set up a Photoshop template.
This template is meant to mirror the InDesign document template exactly. Therefore, I will be using the exact same bleed settings and setback guides. Below is how I set things up in Photoshop: 2A.
Initial Page Size: The individual page size will be 8” tall by 9.5” wide. This is the final cut size given to me by the online printing company. This means when you open the portfolio and look at the spreads, they will be 8” tall and 19” wide.

Since I like to design by the spread and not by individual pages, I am going to set my Photoshop template to the 8”x19” size. I am also going to set the resolution to 300 dpi (dots per inch) and set the color mode to “CMYK Color”. The image below shows the setting I used when starting a new document.
To make changes to the page size and resolution, go to “Image>Image Size.” 2B. Image Bleed: My portfolio has images and colors stretching all the way to the page edges, so I need to add a bleed to my template. The standard bleed dimension is 1/8” on all sides. Some printers may require something different so it is important to confirm this dimension with them before setting up the template. To add the 1/8” bleed space, select “Image>Canvas Size”. First double check that the anchor is in the center, and then increase the width and height by 1/4.” Obviously, the extra 1/8” could be added when setting up the initial page size, but I wanted to show how to add the bleed after the document has been created.
Setup Guides: Once the size of the canvas is set, I insert the guides. I want to mark the locations of the cut line, text setback, and the fold. To do this, you must first turn on your rulers by going to “View> Rulers”.
Rulers”.